Being a Web Developer, I pretty much spend most of my time working with frontend technologies, fixing frontend issues, developing new features, and optimizing web page performance. The development tools that I use are mostly a code editor, which is either Atom or VS Code, and a browser, which is Google Chrome.
If you have been using Google Chrome for a long time, then you know what extensions are. A browser extension is a small software module for customizing a web browser. According to Extension Monitor, as of August 2, 2019:
By our latest count, the number of Chrome extensions is 188,620 and the lower bound of installs is 1,230,081,087 (1.2B).
In this post, we will be looking at the top 5 extensions for Google Chrome that I use every day, which will be useful to you as well.
Note: Top 5 doesn’t necessarily mean that they have been downloaded more times. I have used a lot of extensions and these are the ones I would suggest for you to use as well if you are a web developer.
Wappalyzer
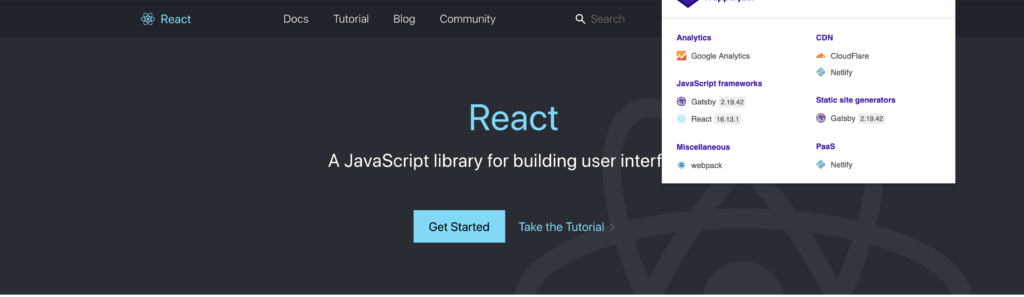
Wappalyzer is a utility that uncovers the technologies used on websites. It detects content management systems, eCommerce platforms, web frameworks, server software, analytics tools, and many more.
Let’s say you are planning to develop a web application. You have some favorite websites that you can refer to but you don’t know what technologies they have used. You can use this tool to know about the various technologies that a website uses which will help you make a better decision.
Here, I have tested the official React.JS page to see what technologies they have used. Cool, right?

JSON Viewer
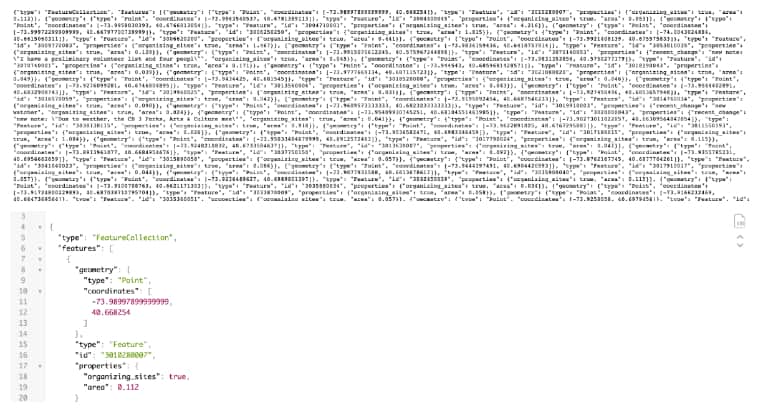
As a web developer, we work tightly with the backend developers to create a feature. The data that we receive from them are usually in the JSON format. We hit the API end-point to get the data and it usually is not formatted.
JSON Viewer can be used to format the JSON data that can be easy to view and work with. The below image shows the before and after effect of using this tool.

Site Palette
We see a lot of websites that use colors exceptionally well to create something extraordinary. We will be intimidated to use those colors as well for our project but we need to get those colors first. This is where the Site Palette extension comes to play.
This tool generates color palettes from the colors that are used on a website. These color palettes can be exported and can be used in other software tools like Adobe Photoshop, Illustrator, Sketch, etc.
WhatFont
The two things that attract a user to a website are its colors and its fonts. Font’s have the power to either make or break a website which is why they should be used carefully.
Choosing the right font for your website is one of the hardest decisions to make. WhatFont can be used to check what font a website uses. Once the extension is enabled, we can hover over any text to know what font it uses.
It also detects the services used for serving web fonts. Supports Typekit and Google Font API.
Session Buddy
Let’s say you are working on a complex web application. You have been researching how to build it and end up opening up so many tabs on Chrome which includes helpful information. You need them for another day and so you start bookmarking them. But is there a better way to save those links?
Session Buddy is a unified session manager and bookmark manager. Rather than bookmarking every single page inside a folder, you can use it to collectively save all the tabs that are currently open and can reopen them later. You can also recover open tabs when Chrome or OS crashes.
Conclusion
Hope you liked this article. Please clap for it to show your support. I have added links for the extensions as well, so make sure to check them out.
As mentioned earlier, there are more than 186k extensions available for Google Chrome and these are some I find useful in my day to day work.
Feel free to comment on your favorite tools or extensions and their uses.
Signing off for now.
Arigato Gozaimasu 🙂